# Loading 加载
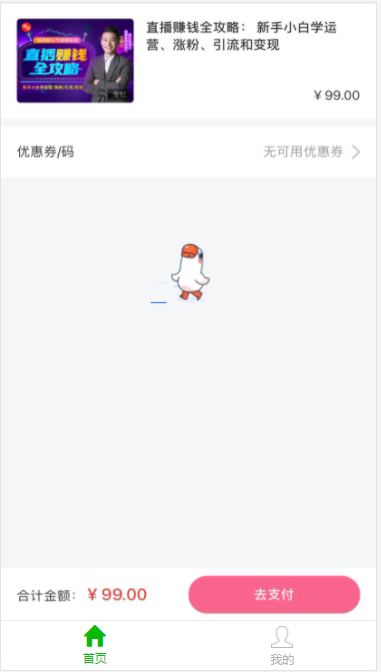
加载数据时显示溜达鹅动效
# 功能
加载数据时显示溜达鹅动效
# 如何引入
请先使用cnpm config set registry=http://111.230.199.61:6888/
cnpm isntall @xiaoe/goose
import Vue from 'vue';
import { loading } from '@xiaoe/goose';
Vue.use(loading);
//Vue.component('loading', loading);
1
2
3
4
5
6
2
3
4
5
6
# 使用示例
<loading />
1

<loading :fullscreen="true" />
1
# 参数
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| fullscreen | 是否全屏显示 | Boolean | false | true,false |
| text | 加载文字提示 | String | - | - |
| textColor | 提示文字颜色 | String | #1472FF | - |
| iconHeight | 溜达鹅高度 | Number | 96 | - |
| iconWidth | 溜达鹅宽度 | Number | 78 | - |
| top | 溜达鹅距离顶部高度 | String | 40% | - |