# 客服弹窗
本文档构建于2020年08月015日,组件放在goose包中,有customerService使用上的疑问请联系SolomonGuo
# 功能
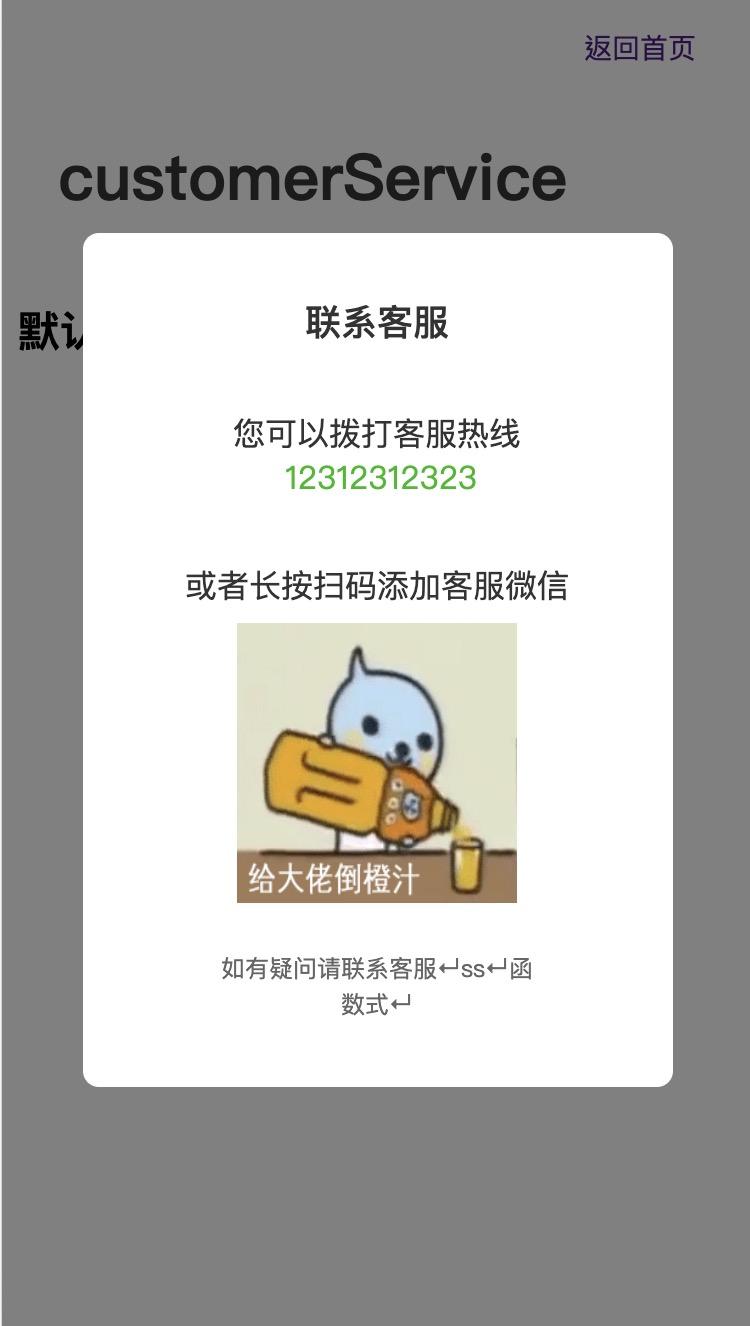
客服弹窗是一个业务方调用的弹窗组件,用于H5端使用客服功能,支持拨打客服热线、长按二维码添加微信
# 如何引入
请先使用cnpm config set registry=http://111.230.199.61:6888/
cnpm isntall @xiaoe/goose
import customerService from '@xiaoe/goose'
import '@xiaoe/goose/static/index.css';
1
2
3
4
2
3
4
# 使用示例
<customer-service :customerItem="testData" :visible.sync="showService"/>
1

# 参数
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| visible.sync | 是否展示客服弹窗 | Boolean | false | - |
| customerItem | 客服相关数据 | Object | - | contact_typeenableentry_typeguide_jump_urlguide_typephonetipswechat_img_url |
注意事项
因为当时后端未添加发票api,需要业务方进行微信始化的时候传入发票api,所以把获取微信发票抬头事件放在了业务方进行数据通讯,组件尚未足够抽象,在下一个涉及发票组件的项目开发时会进行优化,轻喷