# 图片组件
本文档构建于2020年07月07日,组件放在goose包中,有Image使用上的疑问请联系paddy
# 功能
图片组件是一个支持多种图片填充模式、支持图片懒加载、支持图片压缩和格式转换、图片裁剪、可定义图片加载提示和失败提示的一个公共组件
# 如何引入
请先使用cnpm config set registry=http://111.230.199.61:6888/
cnpm isntall @xiaoe/goose
import component from '@xiaoe/goose'
1
2
3
2
3
# 如何使用
Vue.use(component.xiaoeImage,{
throttle: 100
})
<xiaoe-image width="100px" height="100px" src="https://img.xiaoe.jpeg"/>
1
2
3
4
5
2
3
4
5
# options配置
| key | description | default | type | 可选值 |
|---|---|---|---|---|
| offset | 预加载的偏移距离 | 0 | Number | |
| events | 懒加载监听的事件触发 | ['scroll'] | Array | wheel, mousewheel, resize, touchmove |
| throttle | 节流: 只允许一个函数在N秒内执行一次 | 0(ms) | Number | |
| debounce | 防抖: 去抖是让函数延迟执行 | 0(ms) | Number |
# 参数
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| src | 图片链接 | String | - | |
| fix | 图片填充模式 | String | fill | fill none covercontain scale-down |
| alt | 替换文本 | String | - | |
| width | 宽度,默认单位 px | number String | - | pxrem% |
| height | 高度,默认单位px | number String | - | pxrem% |
| radius | 原角大小,默认单位 px | number String | - | pxrem% |
| lazy-load | 是否开启图片懒加载 | Boolean | true | truefalse |
| round | 是否显示圆形 | Boolean | false | truefalse |
| loading-icon | 加载中图片 | String | - | |
| loading-text | 加载时提示 | String | 加载中 | |
| show-error | 是否显示图片加载失败提示 | Boolean | true | truefalse |
| show-loading | 是否显示图片加载中提示 | BooLean | true | truefalse |
| error-text | 加载错误提示 | String | 加载错误 | |
| error-icon | 加载错误图片 | String | - | |
| error-icon-type | 错误icon类型 | String | img | imgicon |
| load-icon-type | 加载icon类型 | String | img | imgicon |
| image-class | 图片元素类名 | String | - | - |
| event-element | 触发图片懒加载事件元素id | String | body | body |
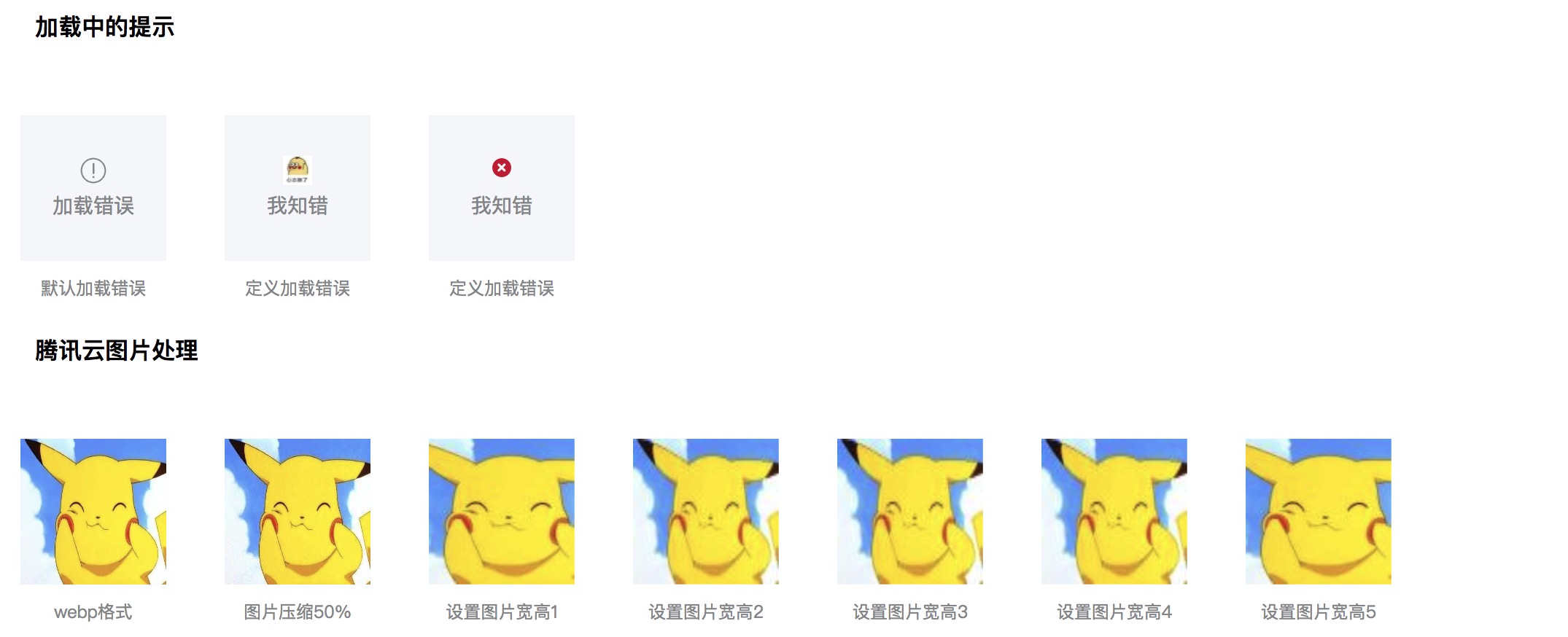
# 腾讯云图片处理API
# (目前支持大小在20M以内、长宽小于9999像素的图片处理)
# *webp 格式不支持微信(ios)
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| format | 图片格式,缺省为原图格式 | String | -- | jpgbmp gif png webp |
| show-compress | 是否进行图片处理 | Boolean | false | truefalse |
| compress | 压缩质量图片质量, | Nubmer | 1 | 0-100 |
| compress-width | 图片压缩宽度 | string | - | |
| compress-height | 图片压缩高度 | string | - | |
| compress-type | 压缩类型 | Number | 1 | 1 2 3 4 5 |
# 基础图片处理费用
基础图片处理费用采用按量计费方式,计费周期为月。 基础图片处理功能按照图片原文件大小进行数据处理量计算,如原图为4MB大小进行转码处理,则按照4MB进行计量。 基础图片处理定价参见下表:
| 数据处理量 | 价格 |
|---|---|
| ≤10TB | 免费 |
| >10TB | 0.025元/GB |
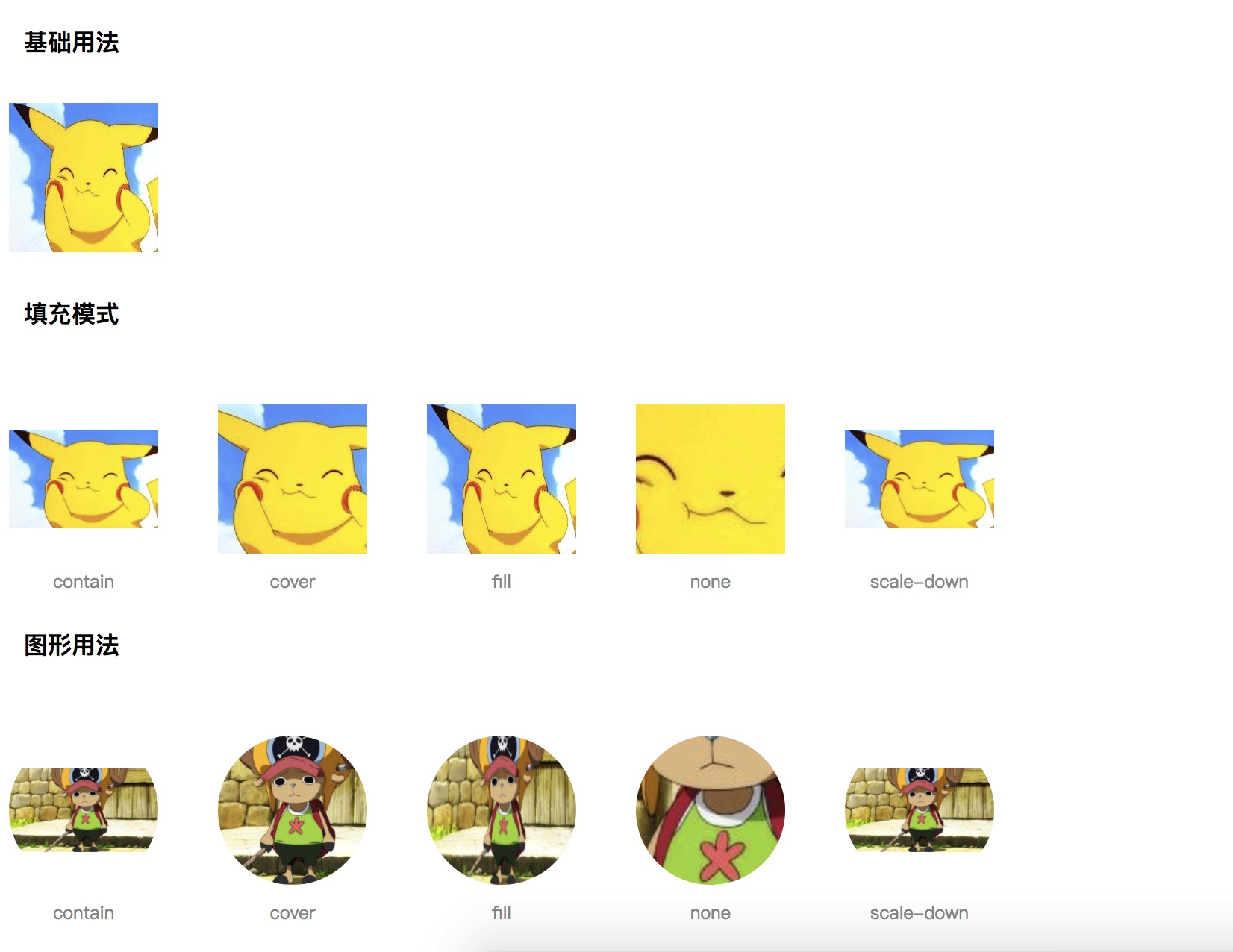
# 图片填充模式
| 名称 | 含义 |
|---|---|
| fill | 拉伸图片,使图片填满元素 |
| none | 保持图片原有尺寸 |
| cover | 保持宽高缩放图片,使图片的短边能完全显示出来,裁剪长边 |
| contain | 保持宽高缩放图片,使图片的长边能完全显示出来 |
| scale-down | 取none或contain中较小的一个 |
# compress-type 的使用
| type | description |
|---|---|
| 1 | 限定缩略图的宽高最小值。该操作会将图像等比缩放直至某一边达到设定最小值,之后将另一边居中裁剪至设定值。若只指定一边,则表示宽高相等的正方形。例如,原图大小为1000x500,将参数 type:1,compress-width:500,compress-height:400 后,图像会先等比缩放至800x400,之后左右各裁剪150,得到500x400大小的图像 |
| 2 | 限定缩略图的宽高最大值。该操作会将图像等比缩放至宽高都小于设定最大值。例如,原图大小为1000x500,将参数type:2,compress-width:500,compress-height:400后,图像会等比缩放至500x250。如果只指定一边,则另一边自适应 |
| 3 | 限定缩略图的宽高最小值。该操作会将图像等比缩放至宽高都大于设定最小值。例如,原图大小为1000x500,将参数type:3,compress-width:500,compress-height:400后,图像会等比缩放至800x400。如果只指定一边,则另一边设为相同值 |
| 4 | 限定缩略图的长边和短边的最小值分别为compress-width:500,compress-height:400,进行等比压缩;如果只指定一边,代表另外一边为同样的值 |
| 5 | 限定缩略图的长边和短边的最大值分别为compress-width:500,compress-height:400,进行等比压缩,居中裁剪;如果只指定一边,则表示宽高相等的正方形;缩放后其中一边多余的部分会被裁剪掉 |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 点击图片时触发 | event: Event |
| load | 图片加载完成触发 | -- |
| error | 图片加载错误触发 | -- |
# 图片基本用法